2022/09/30(金)[CSS] div で aspect-ratio を維持したまま object-fit 的なことがしたい
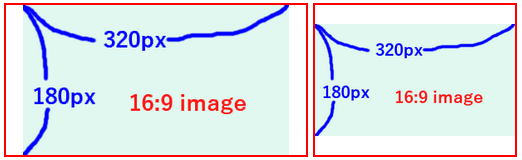
画像ファイルは、縦横比を維持して、枠の中で最大サイズに表示することが容易にできます。

<!DOCTYPE html>
<head><style>
body { padding: 10px; }
#frame1, #frame2 { display: inline-block; border: red 2px solid; }
#frame1 { width: 220px; height: 100px; }
#frame2 { width: 120px; height: 100px; }
img {
width: 100%;
height: 100%;
object-fit: contain;
}
</style></head>
<body>
<div id="frame1">
<img src="img320x180.png">
</div>
<div id="frame2">
<img src="img320x180.png">
</div>
</body>
</html>
これを img タグ画像ではなく div で実現しようとしても、divに対しての「object-fit」指定が無意味のため、うまくいきません。
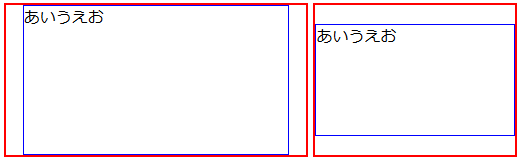
そこでちょっと工夫して実現してみました。

<!DOCTYPE html>
<head><style>
body { padding: 10px; }
#frame1, #frame2 { display: inline-block; border: red 2px solid; vertical-align: top; }
#frame1 { width: 300px; height: 150px; }
#frame2 { width: 200px; height: 150px; }
.box {
width: 100%;
height: 100%;
display: flex;
justify-content:center;
align-items: center;
}
.box2 {
max-width: 100%;
max-height: 100%;
overflow: hidden;
aspect-ratio: 16 / 9;
box-sizing: border-box;
border: blue 1px solid;
}
.dummy {
display: block;
font-size: 10000px;
visibility: hidden;
}
</style></head>
<body>
<div id="frame1">
<div class="box">
<div class="box2">
あいうえお
<span class="dummy"> </span>
</div>
</div>
</div>
<div id="frame2">
<div class="box"><div class="box2">あいうえお<span class="dummy"> </span></div></div>
</div>
</body>
</html>
- 上下左右センタリングのため div を入れ子にし、.box に「display: flex;」を指定。
- .box2に対しアスペクト比を指定した上で「max-width: 100%; max-height: 100%」を指定する。
- maxなしの width/height の両方を指定すると、アスペクト比の指定が無効になる。
- 「width: 100%; height: auto;」では、外ボックス横長(アスペクト比が16/9より大きい)のときに正しく表示されない。
- 「width: auto; height: 100%;」では、外ボックス縦長(アスペクト比が16/9より小さい)のときに正しく表示されない。
- .box2 の「max-width: 100%; max-height: 100%」を活かすため、非表示.dummy要素として大きな文字を配置する。
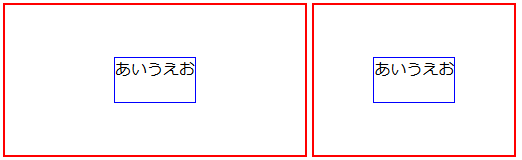
ちなみに .dummy 要素がないと .box2 がきちんと広がらず、以下のように意図しない配置となります。

もっと良い方法(簡単な方法)がありましたら、教えてください。
