Android の Chrome でカメラから画像取得を試みたところ、縦横比がおかしくなってしまいました。この問題の解決を試みたメモ。
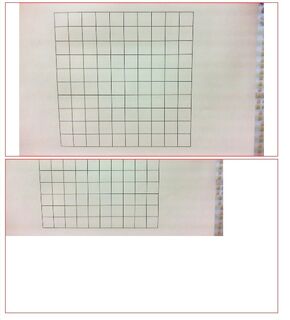
この画像はHTML/JavaScriptを使いスマホで正方形の枠を映したものです。

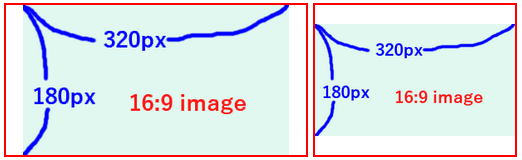
videoタグに 1600x900 のサイズを指定したあとカメラ画像を取得して、同サイズのcanvasタグに画像をコピー(drawImage())しました。縦に圧縮された横長画像になっています。
これは Chrome 固有の問題ではなく、Chromeのスマホエミュレーションでは何も問題なく表示されます。実機のスマホのChrome(or Firefox)でのみ起こります。色々テストしていると以下のことがわかりました。
- スマホを横画面にすると正常になる。
- 取得画像を 1:1 に設定すると正常になる。
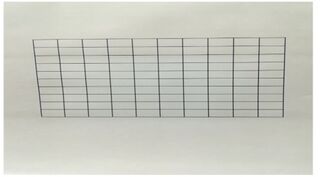
テストしていたときは Canvas タグのみ描写していたのですが、videoタグと同時に表示するとこんな感じになりました。

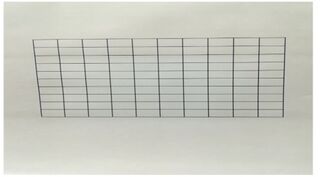
videoソースが縦長?
16:9の画像をこんな感じで取得しようとしていました。
navigator.mediaDevices.getUserMedia({
audio: false,
video: {
width: 1600,
height: 900,
facingMode: "environment"
}
}).then( (stream) => {
mediaDevices.getUserMediaの説明を隅々まで読むと書いてあるのですが、widthとheightの指定は要望であって強制ではありません。
ピッタリとマッチする解像度がカメラ(ビデオソース)に存在しない場合、ブラウザはそれに近い画像サイズを設定します。スマホにおいては、そのサイズが 900x1600 なのです……。
ブラウザにおいて縦画面・横画面という区別はありません。ブラウザの media stream は状況(縦横)に応じてサイズが変化することを想定していないわけです。ですので、スマホのブラウザは縦横設定を無視して近い画像サイズを選定します。
このvideoタグの表示領域は(白い部分以外)、論理的には 1600x900 の解像度の持ちますので、その部分を 1600x900 に引き伸ばすと横長縦圧縮画像が出来上がるというわけです。
横画面専用のWebアプリなんて想定したくはないので、縦横兼用で使うにはどうしたら良いでしょうか? 正解はvideoソースを正方形にしてしまうことです。こうすれば、縦横回転しても、表示領域もサイズも変化がありません。
正方形映像の中から、必要な部分をクロップして canvas に転送すればよいわけです。
少し長くなりますが、以下がソースです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width">
<title>Reader test</title>
<style>
video, canvas {
max-width: min(480px, 100%);
display: block;
border: 1px solid red;
}
video {
height: calc(min(100vw,480px) * 9 / 16);
margin-bottom: 4px;
}
</style>
</head>
<body>
<video id="video" muted playsinline></video>
<canvas id="canvas"></canvas>
<script>
const videoWidth = 1600;
const videoHeight = 900;
const offset = (videoWidth - videoHeight)/2;
const video = document.getElementById('video');
video.width = videoWidth;
video.height = videoWidth;
//video.height = videoHeight;
const canvas = document.getElementById('canvas');
canvas.width = videoWidth;
canvas.height = videoHeight;
const ctx = canvas.getContext("2d")
navigator.mediaDevices.getUserMedia({
audio: false,
video: {
width: videoWidth,
height: videoWidth,
// height: videoHeight,
facingMode: "environment"
}
}).then( (stream) => {
video.srcObject = stream;
video.play();
video.onloadedmetadata = (e) => {
video.play();
console.log(e);
}
setInterval(function(){
// ctx.drawImage(video, 0, 0, videoWidth, videoHeight);
ctx.drawImage(video,
0, offset, videoWidth, videoHeight,
0, 0, videoWidth, videoHeight
);
}, 100);
}).catch(function(e) {
alert(e);
});
</script>
</body>
</html>
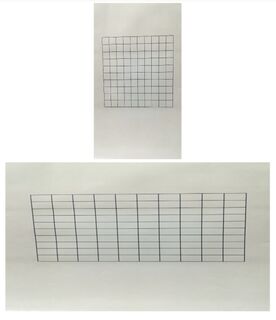
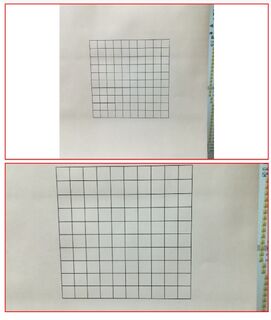
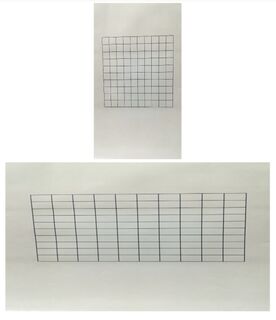
コメントアウト部が元々のソース(最初の画像を得たソース)との変化部分です。このソースで実際に画像を取得すると、以下のようになります。

無事、正しいアスペクト比の画像を得られました。
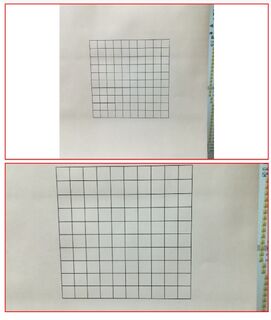
逆に、PCでは正方形の映像ソースを取れることは少ないようです。

上のように正方形を指定したのに横長のVideoソースになってしまいました……。
video: {
width: {min: videoWidth, max: videoWidth},
height: {min: videoWidth, max: videoWidth},
facingMode: "environment"
}
として強制的に正方形ビデオソースを要求すると、そんなの無いから!と怒られて(throw()されて)しまいます……。正方形ビデオソースは、スマホ限定の措置にして、PC等では普通に必要なピクセルサイズを指定するほうが問題は少ないようです。
もう面倒くさすぎるので、対応解像度をリストアップするAPIか、実ソースサイズを教えてくれるAPIを追加してくれないかな……。
- スマホで縦横両対応にする場合は、正方形ビデオソースを使用し、canvas転送時にクロップすると良い。
- ただし、PCでは正方形ビデオソースなんて使えない。
この辺 Mac/iPhone はどうなんでしょう?