まだ重たいCMSをお使いですか?
毎秒1000リクエスト を捌く超高速CMS「adiary」
毎秒1000リクエスト を捌く超高速CMS「adiary」
2022/09/30(金)[CSS] div で aspect-ratio を維持したまま object-fit 的なことがしたい
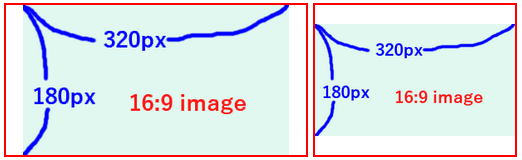
画像ファイルは、縦横比を維持して、枠の中で最大サイズに表示することが容易にできます。

<!DOCTYPE html>
<head><style>
body { padding: 10px; }
#frame1, #frame2 { display: inline-block; border: red 2px solid; }
#frame1 { width: 220px; height: 100px; }
#frame2 { width: 120px; height: 100px; }
img {
width: 100%;
height: 100%;
object-fit: contain;
}
</style></head>
<body>
<div id="frame1">
<img src="img320x180.png">
</div>
<div id="frame2">
<img src="img320x180.png">
</div>
</body>
</html>
これを img タグ画像ではなく div で実現しようとしても、divに対しての「object-fit」指定が無意味のため、うまくいきません。
そこでちょっと工夫して実現してみました。
