毎秒1000リクエスト を捌く超高速CMS「adiary」
2022/09/30(金)[CSS] div で aspect-ratio を維持したまま object-fit 的なことがしたい
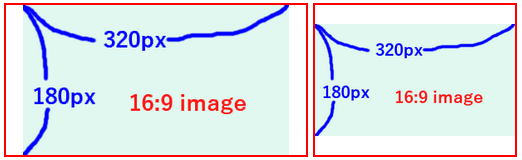
画像ファイルは、縦横比を維持して、枠の中で最大サイズに表示することが容易にできます。

<!DOCTYPE html>
<head><style>
body { padding: 10px; }
#frame1, #frame2 { display: inline-block; border: red 2px solid; }
#frame1 { width: 220px; height: 100px; }
#frame2 { width: 120px; height: 100px; }
img {
width: 100%;
height: 100%;
object-fit: contain;
}
</style></head>
<body>
<div id="frame1">
<img src="img320x180.png">
</div>
<div id="frame2">
<img src="img320x180.png">
</div>
</body>
</html>
これを img タグ画像ではなく div で実現しようとしても、divに対しての「object-fit」指定が無意味のため、うまくいきません。
そこでちょっと工夫して実現してみました。
2019/07/05(金)JavaScriptから .png 画像を加工してCSSに適用する
png画像をJavaScript上で加工して、CSSに適用する方法。
背景
adiaryでは、UIアイコン(このサイトだとページ送りやタグ一覧に出ている▼等)を色指定に基づいて動的にロードしています。
仕組みとしては、予め128種類の色の異なる画像アイコンを用意して、指定色にもっとも近い色をロードするという感じになっていますが、いくつか問題があります。
- 画像ファイルを増やすには限界があり近似色になってしまう。
- 1KBにも満たないような小さなファイルをわざわざ別ファイルとしてロードさせるのは嫌。*1
色が固定で良いなら、base64で埋め込むだけの話なのですが……。
.ui-icon {
background-image: url('data:image/png;base64,XXXX----XXX=');
}
adiaryはテーマの色をユーザーが自由に変更できるという素敵な機能が付いておりまして、そういうわけにも行きません……。
正攻法
2010/02/18(木)画像の縦横中央配置 / CSS / クロスブラウザ
画像の縦横中央配置
HTMLのソース。余計な改行やスペースを入れないこと。
<div class="image"><span class="dummy"></span><img src="xxx.png" /></div>
CSS。
div.image {
border: 1px solid #8ff;
min-width: 320px;
width: 320px;
height: 240px;
_width: 322px;
_height: 242px;
text-align: center;
display: block;
}
div.image span.dummy {
height: 240px;
width: 0px;
vertical-align: middle;
display: inline-block;
}
div.image img {
max-width: 320px;
max-height: 240px;
vertical-align: middle;
/* IE6 hack */
_margin-top: -1px;
/* IE6 でアスペクト比保存縮小のためのhack */
_width: expression(this.height>240 && this.width*3<this.height*4 ? Math.floor(this.width*240/this.height) : (this.width > 320 ? 320: true ));
_height: expression(this.height>240 ? 240: true );
}
*:first-child+html div.image img { /* IE7 hack */
margin-top: -1px;
}
- 画像領域は320*240。
- モダンブラウザは問題なく表示。
- IE6は後方互換モード、IE7は標準準拠モード+ie8.js。
- "margin-top: -1px;"してあげないと画像がなぜか下に1pxずれてしまう。
「span.dummy」を「display: inline-block」するのが縦方向センタリングのポイントです。
IE6で縦横比保存なmax-width, max-height
img {
max-width: 320px;
max-height: 240px;
_width: expression(this.height>240 && this.width*3<this.height*4 ? Math.floor(this.width*240/this.height) : (this.width > 320 ? 320: true ));
_height: expression(this.height>240 ? 240: true );
}
240と320を好みのサイズに変更してください。
2006/09/11(月)CSSXSSの問題
CSSXSSとは?
IEがCSSではない{を含む*1テキストをCSSと見なしてインポートしてしまい、あろうことかそのテキストがJavaScriptから操作可能なために発生するセキュリティーホールです。IE5、IE6などに存在します。
検証用コード。
<html><head>
<title>CSSXSS</title>
<style type="text/css">
@import url("./cssxss.txt");
</style>
</head><body>
<h1>CSSXSS</h1>
<textarea rows="20" cols="80" id="cssxss"></textarea>
<script type="text/javascript">
var text = document.getElementById( "cssxss" );
text.innerText = document.styleSheets(0).imports(0).cssText;
document.write("test")
</script>
</body></html>
この例では、cssxss.txt が「{」を含む場合、その中身を<textarea>に表示します。
悪意のあるサイトにアクセスした第3者に対し、既知のURL(例えばmixiなど)へユーザー自身にアクセスさせその結果をJavaScripを用いることで攻撃サイトに送信するなどという使い方をします。BASIC認証、Cookie認証その他あらゆる認証により守られたページも、ユーザー自身にアクセスさせることで突破できてしまうという驚異のセキュリティーホールです。
有効な対策
有効な対策は2つ。1つは、CSSXSSの攻撃をされたくないあらゆるページにおいて「{」を「{」にエンコードして出力することです。
もう1つはIE系ブラウザ((IEエンジンを使用するブラウザ))のアクセスを拒否することです。個人的には後者を選びたいのですけど(笑)
2006/08/23(水)CSSXSS
CSSの中でjavascript実行しちゃったりする問題
CSSXSSというのがあるんですが、もちろんIE専用。要するに「罠サイトからスタイルシートに見せかけることで好きなサイトのデータを(クライアントに)取得させ、それをJavaScriptで処理することで罠サイト側に情報漏洩出来る」セキュリティホールです。さすがIEやることが違う!
というわけなんですが、CSSXSSさせない(加害者にならない)対策は取れても、CSSXSSされない(被害者にならない)対策は取りようがない。漏洩したことろでセッションは盗めないのですが(でも機密とかダダ漏れ)、CSSXSS+CSRFされるともはや手の打ちようがない。
世の中のIE使ってる人、危険極まりないですよこれは(汗




