まだ重たいCMSをお使いですか?
毎秒1000リクエスト を捌く超高速CMS「adiary」
毎秒1000リクエスト を捌く超高速CMS「adiary」
2022/09/30(金)[CSS] div で aspect-ratio を維持したまま object-fit 的なことがしたい
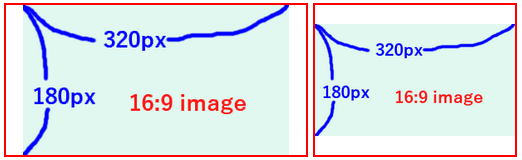
画像ファイルは、縦横比を維持して、枠の中で最大サイズに表示することが容易にできます。

<!DOCTYPE html>
<head><style>
body { padding: 10px; }
#frame1, #frame2 { display: inline-block; border: red 2px solid; }
#frame1 { width: 220px; height: 100px; }
#frame2 { width: 120px; height: 100px; }
img {
width: 100%;
height: 100%;
object-fit: contain;
}
</style></head>
<body>
<div id="frame1">
<img src="img320x180.png">
</div>
<div id="frame2">
<img src="img320x180.png">
</div>
</body>
</html>
これを img タグ画像ではなく div で実現しようとしても、divに対しての「object-fit」指定が無意味のため、うまくいきません。
そこでちょっと工夫して実現してみました。
2018/12/26(水)Twitterウイジェットの仕様と構造メモ (2018/12)
Twitter-widgetの仕様がまた変わっていたのでメモ。
また仕様が変わったようです
iframe内の要素を以下のようなURLから読み込むようになったので、クロスドメイン制約からデザイン変更はほぼ不可能です。
https://syndication.twitter.com/srv/timeline-profile/screen-name/nabe_abk
変わったこと
- widget-idが不要になりました。
- https://publish.twitter.com/ にTwitter URLを入れると埋め込みコードを取得できます。
タイムライン埋め込みコードの例
<a class="twitter-timeline" href="https://twitter.com/nabe_abk" data-chrome="[options]">Tweets by nabe_abk</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
シンプルになりました。
aタグのオプション
- data-width="600" 表示の横幅
- data-height="600" 表示の縦幅
- data-theme="dark" ダークテーマ(デフォルトは light)
- tweet-limit="10" ツイート数
- data-dnt="true" Do not track
- data-chrome(いくつか無効な模様)
- noheader ヘッダ非表示
- nofooter フッタ非表示
- noborders 境界線非表示
- noscrollbar スクロールバー非表示
- transparent 背景透過
展開されるHTML
iframeに展開されます。
<iframe id="twitter-widget-0" scrolling="no" allowtransparency="true" allowfullscreen="true" class="twitter-timeline twitter-timeline-rendered" style="position: static; visibility: visible; display: inline-block; width: 100%; height: 600px; padding: 0px; border: medium none; min-width: 180px; max-width: 100%; margin-top: 0px; margin-bottom: 0px; min-height: 200px;" data-widget-id="profile:nabe_abk" title="Twitterタイムライン" frameborder="0"></iframe>
iframeの中身
<div class="timeline-Widget" data-iframe-title="Twitterタイムライン" lang="ja"> <div class="timeline-Header timeline-InformationCircle-widgetParent"> <div class="timeline-InformationCircle"> <a href="" class="Icon Icon--informationCircleWhite js-inViewportScribingTarget" <span class="u-hiddenVisually">Twitter広告の情報とプライバシー</span> </a> </div> <h1 class="timeline-Header-title u-inlineBlock"> <span><a href="">@nabe_abk</a>さんの</span>ツイート </h1> </div> <div class="timeline-Body customisable-border"> <div class="timeline-Body-notification timeline-NewTweetsNotification new-tweets-bar"> <button class="timeline-ShowMoreButton">新しいツイートを読み込む</button> </div> <div class="timeline-Viewport"> <ol class="timeline-TweetList"> <li class="timeline-TweetList-tweet customisable-border"> ※1つのツイート(以下) </li></ol> <div class="timeline-LoadMore"> <button class="timeline-LoadMore-prompt timeline-ShowMoreButton customisable"> ツイートをさらに表示 </button> <p class="timeline-LoadMore-endOfTimelineMessage no-more-pane"> このタイムラインのツイートは以上です。 </p> </div> </div> </div> <footer class="timeline-Footer u-cf"> <a class="u-floatLeft" href="">埋め込む</a> <a class="u-floatRight" href="">Twitterで表示</a> </footer> </div>
1つのツイート詳細。
<div class="timeline-Tweet u-cf js-tweetIdInfo js-clickToOpenTarget"> <div class="timeline-Tweet-brand u-floatRight"> <div class="Icon Icon--twitter " title="Twitterで表示"> </div> <!-- リツイート時のみ --> <div class="timeline-Tweet-retweetCredit"> <div class="timeline-Tweet-retweetCreditIcon"> <div class="Icon Icon--retweetBadge "></div> </div> XXXXさんがリツイートしました </div> <div class="timeline-Tweet-author js-inViewportScribingTarget"> <a class="TweetAuthor-avatar Identity-avatar u-linkBlend" href=""> <img class="Avatar" src="***.jpg"> </a> <div class="TweetAuthor js-inViewportScribingTarget"> <a class="TweetAuthor-link Identity u-linkBlend" href=""> <div class="TweetAuthor-nameScreenNameContainer"> <span class="TweetAuthor-decoratedName"> <span class="TweetAuthor-name Identity-name customisable-highlight">nabe@abk</span> </span> <span class="TweetAuthor-screenName Identity-screenName">@nabe_abk</span> </div> </a> </div> </div> <p class="timeline-Tweet-text" lang="ja">(ツイート内容)</p> <div class="timeline-Tweet-metadata"> <a href="" class="timeline-Tweet-timestamp"> <time datetime="2018-12-22T00:00:00+0000"> 2018年12月22日 </time> </a> </div> <ul class="timeline-Tweet-actions" aria-label="ツイートアクション"> 略 </ul> </div>

